Après une recherche dans le répertoire des thèmes avec le mot clé ‘localization’, on ne trouve que 3 thèmes (il y a aussi le thème ‘default-i8n’ ‘kubrick’ du kit wordpress).
On a choisi de tester les adaptations sur deux – les thèmes Gear et Fusion pour les rendre multilingues pour xili-language.
Ils sont tous deux bien conçus et d’un look et design agréables.
En guise de préambule :
Un thème multilingue est un thème dont l’environnement (menu, titres généraux) change selon le ou les articles affichés et leur langue. Il n’y a pas de traduction automatique des textes des publications. Ce sont bien les auteurs et éditeurs qui décident quelle est la langue de l’article et si celui-ci est traduit/adapté dans un autre article. Ils gardent le contrôle de l’organisation du site, des pages et catégories. xili-language ajoute simplement une nouvelle taxinomie transversale par la langue. C’est typiquement un système de gestion de contenus (CMS – data-design) qui repose sur des règles précises. Il est donc possible de naviguer en sélectionnant les articles d’une catégorie dans une langue donnée. Il en est de même pour la recherche d’un mot. De même si un internaute arrive via un moteur de recherche sur un article en anglais, si la règle est prévue, le thème environnant l’article sera en anglais et via les menus il découvra la présence potentielle d’un article similaire dans une autre langue.
1) Première étape :
Vérifier que le thème est bien ‘localizable’ donc que tous les mots et termes du thème ne sont pas écrits ‘en dur’ entre les tags HTML mais avec les fonctions __() et _e(). Ici dans les tests, on a constaté que le thème Gear contenait quelques erreurs : fonction sans domaine et fonction avec domaine erroné.
Chercher dans le fichier functions.php, la fonction load_theme_textdomain() et faire les modifications telles que décrites ci-dessous
A) Pour le thème Gear :
243 244 245 246 247 248 249 250 251 | function theme_init(){ if (class_exists('xili_language')) { define('THEME_TEXTDOMAIN','default'); define('THEME_LANGS_FOLDER','/languages'); } else { load_theme_textdomain('default', get_template_directory() . '/languages'); } } add_action ('init', 'theme_init'); |
B) Pour le thème Fusion :
4 5 6 7 8 9 10 11 12 | function init_language(){ if (class_exists('xili_language')) { define('THEME_TEXTDOMAIN','fusion'); define('THEME_LANGS_FOLDER','/lang'); } else { load_theme_textdomain('fusion', get_template_directory() . '/lang'); } } |
En effet, dans ces thèmes, les fichiers .mo des différentes traductions sont dans un sous-dossiers du dossier themes donc il faut définir deux constantes si la classe (donc l’extension) xili-language est active.
2) Deuxième étape :
Avec l’aide des fichiers .po, il faut éventuellement compléter la liste des termes traduits avec ceux des catégories (nom et description) en ajoutant des couples de lignes et recréant les fichiers .mo de chacune des langues que vous avez choisies pour votre site. (via PoEdit par exemple)
Dans un autre article, on décrit un outil intégrable à wordpress – xili-dictionary – en cours de finalisation – et qui rend très aisée l’adaptation de ces termes et de leur traduction comme nous le faisons sur les sites xiligroup comme celui-ci.
Si dans votre site, vous souhaitez rendre mutlilingue la description, il faut modifier la ligne comme ici dans Fusion :
142 | <div id="topnav" class="description"> <?php _e(get_bloginfo ( 'description' ),'fusion');/*bloginfo('description'); */?></div> |
3) Troisième étape :
Enrichir le thème par ajout d’éléments pour la navigation multilingue :
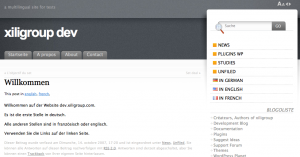
– La liste des langues disponibles sur le site (dans le menu).
– Les liens vers les articles dans d’autres langues pour un article donné sous son titre quand il est affiché seul. (single).
A) La liste :
On peut ajouter cette liste de deux façons : soit en tant que widget, soit par ajout d’un template_tag dans le fichier du menu (sidebar.php par exemple).
Note à propos des widgets : à ce stade les widgets ne sont pas recommandés car ceux fourni avec le kit WP n’ont pas les mécanismes pour que leur titre soit « multilingue » – Le widget xili-language a fait cette adaptation. Depuis les widgets ‘consomment’ du code là où un template_tag n’en a qu’une !!!
Voici ici un exemple dans Fusion (sidebar.php)
50 51 52 53 54 55 56 57 58 59 | <!-- sidebar menu (categories) --> <ul class="nav"> <?php if($options['nojquery']) { echo preg_replace('@<li([^>]*)><a([^>]*)>(.*?)</a>@i', '<li$1><a$2><span>$3</span></a>', wp_list_categories('show_count=0&echo=0&exlude=181&title_li=')); } else { echo preg_replace('@<li([^>]*)><a([^>]*)>(.*?)</a> (<a ([^>]*) ([^>]*)>(.*?)</a>)@i', '<li $1><a$2><span>$3</span></a><a class="rss tip" $4></a>', wp_list_categories('show_count=0&echo=0&exlude=181&title_li=&feed=XML')); } ?> <?php if (function_exists('xili_language_list')) { xili_language_list(); } ?> </ul> |
B) Le lien vers les autres articles similaires :
Exemple dans Gear (item.php)
12 13 14 15 16 17 18 | <span class="comment"> <a href="<?php comments_link(); ?>"><?php comments_number( __( 'No comments', 'default' ), __( '1 comment', 'default' ), __( '% comments', 'default' ), __( 'comments', 'default' )); ?></a> </span> <br/ > <small><?php xiliml_the_other_posts($post->ID) ?></small> <?php } ?> |
4) Pause :
A ce stade des modifications, le site est maintenant mutlilingue avec les mécanismes livrés par défaut dans l’extension xili-language.
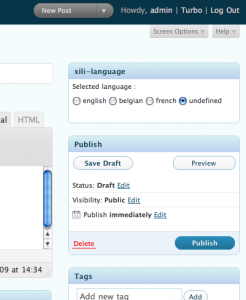
Donc quand vous modifiez ou ajouter un article, pensez à choisir sa langue dans sa fiche en haut à droite.
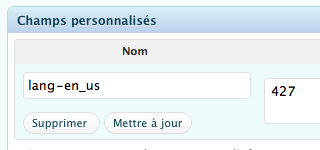
Si un article a une adaptation dans une autre langue, il suffit de renseigner le champ personnalisé – copie d’écran ici :
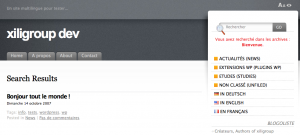
Voici donc les resultats des tests sur dev.xiligroup sur son clone local :
Avec Fusion : (après une recherche)
Dans Gear :
5) Les étapes suivantes :
Ces deux thèmes, moyennant ces modifications mineures sont maintenant multilingues. Si vous décidez de modifier des règles de changement d’affichage, d’enrichir le style et le comportement des listes (comme les drapeaux), d’ajouter des boutons radio pour restreindre la recherche par mot,… c’est possible grâce aux ‘hooks’ de l’extension elle-même et autres fonctions que l’on va ajouter (et activer via add_action ou add_filter) dans le fichier functions.php du thème.
C’est le sujet d’un prochain épisode dans un article à venir (patience…)
MS 090307