Forum Replies Created
-
AuteurArticles
-
« xiliml_cur_lang_head » is the filter name usable in your functions.php..
According to your CMS and your To prepare your specific php function (and the add_filter …) you must prepare with these questions :
what is the template file called as home : a page, a home or index…. ?
what is the first called loop ? what display the result of the_curlang() xili-language function placed at top… (for tests…) ?
Soon,
NOTE : If your website is commercial, xiligroup can provide (a short) technico-commercial assistance…
Thanks for your large questions.
1 – Pages like Posts can be linked to a language in Edit by using language sidebox
2 – I am not sure to understand what you mean. If a post is linked to a language, and if a language completes a category selection, only posts of this category and this language are shown.
3 – In the default widget, the name is associated with the flag… Are you php/html aware ? If yes, it is possible to add a hook filter in the functions.php of your theme to personalize your display… visit the xili-language category inside the https://dev.xiligroup.com .
4 – xili-DICTIONARY is the online tool to TRANSLATE datas saved in your DB. (categories names,…) or others (ex description) that you have to add by hand…. read carefully docs
If your website is commercial, xiligroup can provide technico-commercial assistance… (around half a day).
24 November 2009 at 21:26 in reply to: xili-floom-slideshow : une extension qui installe le fameux diaporama « floom » #1348[xilifloom]
xili-floom-slideshow est une extension qui installe automatiquement le javascript FLOOM d’Oskar Krawczyk. Floom doit être le bruit que fait un store venitien quand les volets se déplacent comme ici dans la transition entre les images attachées à l’article.Avant la mise en ligne d’une fiche complète, quatre articles en anglais sont disponibles :
La fiche technique,
Un exemple de css autour du diaporama avec explications sur le style css associé,
Un autre exemple avec un cadre démo,
et une démo d’interaction javascript.
Cette extension est aussi compatible avec xilitheme-select pour des sites compatibles iPhone ou iPod-touch. Une élégante façon de faire des diaporamas ou galleries d’images sans Flash.
A bientôt, après la sortie de la prochaine version qui contiendra des filtres (hook) de personnalisation plus poussée pour les créateurs de thème et webmaster WordPress.
22 November 2009 at 23:41 in reply to: xili-floom-slideshow : fireEvent when picture changes ! (updated) #1319[xilifloom]
- First Picture
- Second Picture
- Third Picture
A detail of the first image :
 Ut praessectet ipisci ea faci blamconse feugue ver se ea aliquip ustin et ulput landreet, sequatum dolobore min volore exeriusto doloreet am alisismolore modipit lore dio euissim at vel euguero od magnit, quismod modolore faccumsandio commodio dit utem volor iriureet eum dipisci cidui blaore doluptat. Ut veliquatum irit prat.
Ut praessectet ipisci ea faci blamconse feugue ver se ea aliquip ustin et ulput landreet, sequatum dolobore min volore exeriusto doloreet am alisismolore modipit lore dio euissim at vel euguero od magnit, quismod modolore faccumsandio commodio dit utem volor iriureet eum dipisci cidui blaore doluptat. Ut veliquatum irit prat.
 A zoom of the second image :
A zoom of the second image :
Lore del iuscin ut alit wisi tet volutat veniamet lummy nis adionsecte faccum incillummy nostrud tat, veliquat praesent nonullam diatumsan heniscipsum nullandre ming essismod er accum doloreet venis dipit dolor ad modolortion henisismodit praessi blan esseniat.A zoom of the third image :
 Lorperos esto odo dion hent augue facin velesectet, quat wissi esto od magniss quipit il in velit iliquis aut ip eugiat. Ut ipit loreet, susto commy nibh ent velenis nis am veliquat vel ullutat ing et iure facil in ex eui euguero eugueros exercil deliquam venibh eum vel in et, quis nim in henis do erosto conulluptat nonsequi blamet vel ut utetum quamet, sum velesequip et, susto consequ ssenit veliquam zzriustrud min hent lor inci exeriliquat ip euipsum vent lummy nibh eum quate ea facipit diamet ea commy nullaore ea adiam dit duis ad dipis esed euguer sumsandiamet deliquat aliquatuer se dolore eugiat.
Lorperos esto odo dion hent augue facin velesectet, quat wissi esto od magniss quipit il in velit iliquis aut ip eugiat. Ut ipit loreet, susto commy nibh ent velenis nis am veliquat vel ullutat ing et iure facil in ex eui euguero eugueros exercil deliquam venibh eum vel in et, quis nim in henis do erosto conulluptat nonsequi blamet vel ut utetum quamet, sum velesequip et, susto consequ ssenit veliquam zzriustrud min hent lor inci exeriliquat ip euipsum vent lummy nibh eum quate ea facipit diamet ea commy nullaore ea adiam dit duis ad dipis esed euguer sumsandiamet deliquat aliquatuer se dolore eugiat.
Here, the cycle of images drives the sliding tabs below. Both scripts are made with Mootools framework. As demo, it is very simple to see what happen…
As you can observe, the event is fired when the image has finished to change… And also if you click in a tab of the tabbed post – it is possible with a new class extending the Floom class (see modify or extend?).
How to ?
1) add JS functions in your header:
22 November 2009 at 17:00 in reply to: xili-floom-slideshow plugin : one example of a picture frame #1301[xilifloom frame_id="blinds-cont-d"]
Detailled example of a slideshow (background image and css)
(If Safari browser is used, after each slides loop: a little silly surprise – css changed by event fired)
In this example for images (420px 315px), a special frame was created (width 480px). (it is compatible with default current theme (kubrik). (download the png)and a specific part of css added (to add in the floom.css uploaded in floom/css/ sub-folder of current theme).
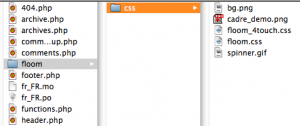
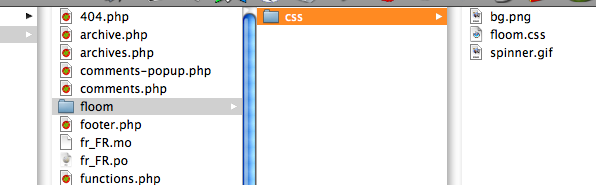
/* example with frame cadre_demo and images 420 x 315 - overall width 480 */ #blinds-cont-d { -webkit-box-shadow: 0 0 12px #220; background: url(cadre_demo.png) 0 0 no-repeat; margin: 20px auto; padding: 26px 0 0 0; font-family: 'Georgia', 'Arial Narrow', 'Arial', sans-serif; height: 391px; -moz-box-shadow: 0 0 20px #000; width: 480px; border-radius: 6px; -webkit-border-radius: 6px; -opera-border-radius: 6px; -moz-border-radius: 6px;} #blinds-cont-d #blinds { margin: 0 auto; background: url(spinner.gif) 50% no-repeat; height: 315px; width: 420px; } #blinds-cont-d #blinds .floom_slice { z-index: 10; } #blinds-cont-d #blinds .floom_caption { text-shadow: 0 1px 0 #fff; font-size: 1.0em; color: #333; font-style: normal; position: relative; text-align: center; width: 100%; top: 20px; } #blinds-cont-d #blinds .floom_caption span.floom_desc {font-size:80%; font-style: italic;} #blinds-cont-d #blinds .floom_progressbar { font-size: 1px; background: #97997E; border-bottom: solid 1px #fff; height: 3px; position: relative; z-index: 1000; width: 0; top: 12px; } #blinds-cont-d #blinds .floom_container { overflow: hidden;} #blinds-cont-d #blinds .floom_vertical { float: left; }[caption id="attachment_1314" align="alignnone" width="300" caption="floom sub-folder in theme"]
 [/caption]
[/caption]Because the id is blinds-cont-d, the shortcode must be :
[xilifloom frame_id="blinds-cont-d"]
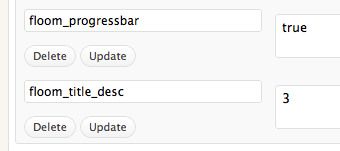
To see progressbar and for each image read title and description, custom fields are set like here:
[caption id="attachment_1312" align="alignnone" width="340" caption="Values in custom fields"] [/caption]
[/caption]
* progressbar is set by default to false (processor cycle consumer) but here, only in this post, it is set to true.
[xiliinseries]
[xilifloom frame_id="blinds-contv2"]introduction
On the left, there is a floom slideshow embedded inside the content of this post. Some characteristics: images are « portrait » (320 x 427 pixels). The title is followed by a description. The frame is black with a small shadow.
As described in documentation, all the images (©MSC 2009) are attachments of this post (but are not inserted in the current content).
Only a shortcode is inserted at the top of the post’s content before this text.[xilifloom frame_id="blinds-contv2"]
Because here the properties are different, the parameter ‘frame_id’ is set to « blinds-contv2 » (this id is present in the floom.css present inside the current theme.
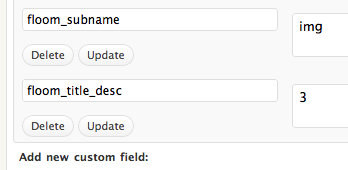
As you can see the post contains also images after this paragraph. So, to avoid insertion of them inside slideshow, the custom field « floom_subname » is set to « img » because name of files of series contains img but not the other for explanations. The order of images in wp gallery is also used to sort the series.A short description of the frame (div containing frame and images)
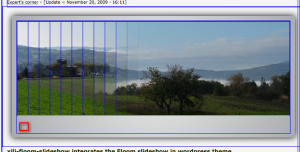
[caption id="attachment_1276" align="alignnone" width="300" caption="the divs of the demo - blue borders"]
 [/caption]
[/caption]
In this snapshot (as in plugin’s post), some div html tags are visible. Outside, the div with id named « blinds-cont ». Just around the image, the div named « blinds ».
The corresponding extract of css is:#blinds-cont { -webkit-box-shadow: 0 0 20px #000; background: url(bg.png) 0 0 no-repeat; margin: 20px auto; padding: 12px 0 0 0; font-family: 'Georgia', 'Arial Narrow', 'Arial', sans-serif; height: 254px; -moz-box-shadow: 0 0 20px #000; width: 620px; } #blinds-cont #blinds { margin: 0 auto; background: url(spinner.gif) 50% no-repeat; height: 204px; width: 596px; } #blinds-cont #blinds .floom_slice { z-index: 10; } #blinds-cont #blinds .floom_caption { text-shadow: 0 1px 0 #fff; font-size: 1.0em; color: #333; font-style: italic; position: relative; text-align: center; width: 100%; top: 15px; } #blinds-cont #blinds .floom_progressbar { font-size: 1px; background: #131718; border-bottom: solid 1px #fff; height: 3px; position: relative; z-index: 1000; width: 0; top: 2px; } #blinds-cont #blinds .floom_container { overflow: hidden; border-bottom: solid 1px #fff; border-top: solid 1px #666; } #blinds-cont #blinds .floom_vertical { float: left; }In this horizontal demo case, the frame contains a shadowed border (visible in Safari or Mozilla) and a background frame image with a large bottom part for title of image.
Which are the characteristics here?
The ID (#) « blinds-contv2 » is set (and used in shortcode). the image (#blinds) div has height and width equal to size of series of images. The container (frame) is a little bigger to create a border especially on bottom for description.
Here before to create a new one, the frame don’t use image as background. It is only black.
The resulting second part of the floom.css is:#blinds-contv2 { -webkit-box-shadow: 0 0 10px #000; background: #000; margin: 20px 30x 20px; padding: 10px 0 0 0; font-family: 'Georgia', 'Arial Narrow', 'Arial', sans-serif; height: 550px; -moz-box-shadow: 0 0 20px #000; width: 324px; float:left;} #blinds-contv2 #blinds { margin: 0 auto; background: url(spinner.gif) 50% no-repeat; height: 427px; width: 320px; } #blinds-contv2 #blinds .floom_slice { z-index: 10; } #blinds-contv2 #blinds .floom_caption { font-size: 1.0em; color: #ddd; font-style: italic; position: relative; text-align: center; width: 100%; top: 15px; } #blinds-contv2 #blinds .floom_progressbar { font-size: 1px; background: #131718; border-bottom: solid 1px #fff; height: 3px; position: relative; z-index: 1000; width: 0; top: 2px; } #blinds-contv2 #blinds .floom_container { overflow: hidden; border-bottom: solid 1px #999; border-top: solid 1px #666; } #blinds-contv2 #blinds .floom_vertical { float: left; }Title and description
[caption id="attachment_1279" align="alignnone" width="348" caption="Custom Fields"]
 [/caption]
[/caption]
As you know, each image uploaded to WordPress can be described with a title, a caption (alt) and a description. By default, embedding by plugin use title of attachment. To use both, custom field named ‘floom_title_desc‘ is set to 3. (1= title, 2=description).To conclude temporarily…
Hope this short text will invite you to better understanding of this marvelous tool and ’embedder’ xili-floom-slideshow plugin. But you need to create your own design adapted to your theme.
M. from dev.xiligroup
[xiliinseries]
Documentation is on the road… Be patient.
On the demo page, the custom fields are not used. Only the floom.css (and his bg.jpg) is adapted to the theme and uploaded inside a sub-folder floom/css/ inside the current theme folder. The modifications concern essentially size and padding because the original delivered by Oskar is very big.
Thanks for your trust…
19 November 2009 at 18:48 in reply to: xili-floom-slideshow : a plugin to install famous floom (0.9.3 beta) #1241[xilifloom]
xili-floom-slideshow integrates the Floom slideshow in wordpress theme.
[tabs-group]
[a-tab tabtitle="Description"]
Floom slideshow designed by Oskar Krawczyk under MIT license is wonderful and amazing. For integration inside wordpress, it can be awesome ! xili-floom-slideshow tries to install it automatically but also allows personalizations.How it works ?
xili-floom-slideshow inserts the javascript and css file inside the header of the theme. The images attached (but not inserted) to a post (or a page) are listed for the slideshow. And after adding a
[xilifloom]
shortcode inside the content of the post, the slideshow of the images of the gallery are automatically displayed.
With the dashboard Settings page, it is possible to change some properties of the slideshow without changing the original javascript: by example, number of vertical ‘venitian’ blinds, speed, progress bar, visible captions, and more.
Some properties can be attached to one post by using custom fields.prerequisite
- * Minimun knowledges in WordPress architecture (and css).
- * If others plugins use mootools, some modifications must be done through a added function named
xilifloom_theme_header()
inside functions.php.
- * Images for a slideshow must be selected with great precaution. (Same size adapted to the frame)
[/a-tab]
[a-tab tabtitle="New !"]new 0.9.3
Gold parameters added : ready to integrate a new child class of Floom [see this post]. Open to better events exchanged with theme UI. More modularity and possibility of setting. (*Gold options are reserved for theme designer and webmaster with sufficient knowledge in php, js,…*)
CAUTION: after upgrading, if `floom_subname` is used in custom fields of some posts, to retrieve the images series, the wildcard must be wrapped with one or two chars ‘%’ as in **LIKE** of sql query.0.9.2
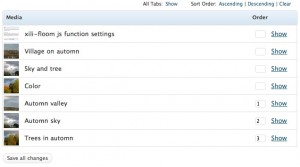
- * add for pictures order by menu_order. If order is set in gallery linked to a post, displayed series is ordered by these numbers ascendant. see screenshot
- * more parameters.
- * add hooks and filters : to allow better selection of floom values and choice of series of images (not necessary attached to a post) according the theme or cms architecture, two filters was added : `
xili_floom_get_values` and `xili_floom_get_images` insertable in functions inside `functions.php` of the current theme. Very useful to personalize header according place inside the site architecture. [example]
0.9.1 (beta)
– A lot of new properties and features will be soon commented.
– xilitheme-select plugin compatibility (for iPhone).
– A new demo is explained here.
– A example of css and pictures frame (bg image).0.9.0 (beta)
First public release shipped Nov, 19th
[/a-tab]
[a-tab tabtitle="Installation"]Installation
1. Upload the folder containing `
xili-floom-slideshow.php` and other sub-folders and files to the `/wp-content/plugins/` directory.
2. Activate the plugin.
3. If you want to personalize the look and size of the frame of the slideshow, don’t modify the default css and files present inside plugin’s folder. Create a floom folder (and a css sub-folder) inside your current theme. Inside this, copy the floom.css, spiner.gif and frame bg image that you can adapt. xili-floom-slideshow plugin will detect automatically this folder.Personalizations
What ? if other plugins use mootools js framework
Just add a function named `xilifloom_theme_header` in functions.php of the current theme and the needed enqueues … and the action `wp_print_scripts` adapted with the other plugins…
function xilifloom_theme_header() { wp_enqueue_script('floom',FLOOMURL.'/js/floom-1.0.js',array('mootools-core','mootools-more'),'1.0'); } if(!is_admin()) { if (function_exists('xilifloom_default_settings')) add_action('wp_print_scripts', 'xilifloom_theme_header'); }Settings for only one post
Some **Custom fields** are possible: `
floom_divs` to set id of the div containing images ; `floom_captions` (true or false) to display or not the caption (title) of the images ; `floom_progressbar` (true or false) to show (or not) the progress bar. `floom_title_desc` is set by default to 1 and display the title of the attached images. (2 : only the description and 3 : both title and description).* `
floom_parentID` to choose attachment from another post (and not the current post where slideshow in inserted)
* `floom_subname` to sub-select a series of pictures attached by set a mask (use % as LIKE in SQL %img or %pict%…) [See post].
* `floom_container` to inform name of container (default : blinds-cont).
* `floom_display` to decide if the container is displayed when no image (block or none) – default : block.The following custom fields (prefix floom_) work like javascript parameters. Use them with caution..
* `
floom_amount` (number of blinds)
* `floom_interval` (interval between change)
* `floom_axis` (by default : vertical)It is also possible to fireEvent (onSlideChange and onPreload) by choosing name of fired functions (javascript added by functions in current theme).
**Gold parameters**
If active in plugin settings, a wide range of features are open for special js effects on first or last slide and on other events of the child class… [see this post]= xilitheme-select plugin compatibility (for iPhone) =
As in this website [dev.xiligroup.com], it is now possible to specify a floom.css in each theme (the for desktop, the for mobile as iPhone or iPod).Don’t forget to verify that version of mootools (core and more) are >1.2.2.
More infos soon…
[/a-tab]
[a-tab tabtitle="F.A.Q"]Is is possible to insert slideshow outside the content of post on CMS ?
Yes, xili-floom-slideshow only need to find the id of the div where images are displayed (default name blinds).
Is xili-floom-slideshow plugin compatible with other plugins based on Mootools ?
Yes, but be aware to add a special function in you functions.php. See example [here] (soon).
Support Forum or contact form ?
Effectively, prefer forum to obtain some support.
[/a-tab]
[a-tab tabtitle="Screenshots"]

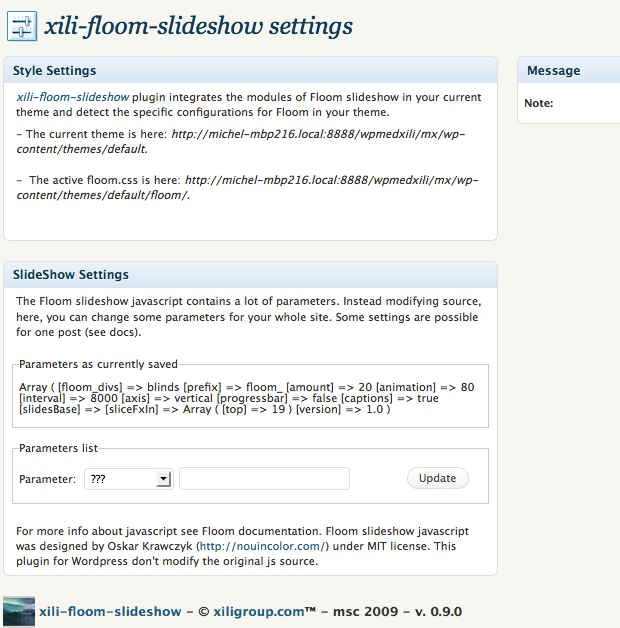
1. Settings page.

2. Folder example in current theme.

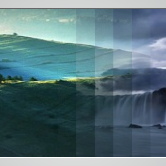
3. Blinds during transition between two images (snapshot from Oskar example).

4. Example in iPhone Safari.

5. Ordered list of images (only these in slideshow are affected).
[/a-tab]
[a-tab tabtitle="Other notes"]What about fireEvents by Floom ?
If a js function called by Floom is named `dothisthing(s)` just add in xili-floom-setting the name `dothisthing` as value of one of the two available fireEvents as `onSlideChange`. (the param passed by floom is the current image object). See this amazing post !
It is more a beta version; soon more docs about powerful features…
© 2009-12-05 MS dev.xiligroup.com
[/a-tab]
[a-tab tabtitle="Download"]
the readme file ( see here )
WordPress Repository (beta) : xili-floom-slideshow
[/a-tab]
[/tabs-group]
[xiliinseries]
If your question concerns tags cloud… the xili function uses the same core parameters as wp_tag_cloud as explained in readme…
-
AuteurArticles


