Detailled example of a slideshow (background image and css)
(If Safari browser is used, after each slides loop: a little silly surprise – css changed by event fired)
In this example for images (420px 315px), a special frame was created (width 480px). (it is compatible with default current theme (kubrik). (download the png)
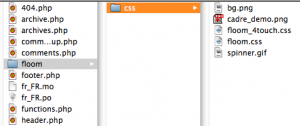
and a specific part of css added (to add in the floom.css uploaded in floom/css/ sub-folder of current theme).
/* example with frame cadre_demo and images 420 x 315 - overall width 480 */ #blinds-cont-d { -webkit-box-shadow: 0 0 12px #220; background: url(cadre_demo.png) 0 0 no-repeat; margin: 20px auto; padding: 26px 0 0 0; font-family: 'Georgia', 'Arial Narrow', 'Arial', sans-serif; height: 391px; -moz-box-shadow: 0 0 20px #000; width: 480px; border-radius: 6px; -webkit-border-radius: 6px; -opera-border-radius: 6px; -moz-border-radius: 6px;} #blinds-cont-d #blinds { margin: 0 auto; background: url(spinner.gif) 50% no-repeat; height: 315px; width: 420px; } #blinds-cont-d #blinds .floom_slice { z-index: 10; } #blinds-cont-d #blinds .floom_caption { text-shadow: 0 1px 0 #fff; font-size: 1.0em; color: #333; font-style: normal; position: relative; text-align: center; width: 100%; top: 20px; } #blinds-cont-d #blinds .floom_caption span.floom_desc {font-size:80%; font-style: italic;} #blinds-cont-d #blinds .floom_progressbar { font-size: 1px; background: #97997E; border-bottom: solid 1px #fff; height: 3px; position: relative; z-index: 1000; width: 0; top: 12px; } #blinds-cont-d #blinds .floom_container { overflow: hidden;} #blinds-cont-d #blinds .floom_vertical { float: left; } |

floom sub-folder in theme
Because the id is blinds-cont-d, the shortcode must be :
[xilifloom frame_id="blinds-cont-d"] |
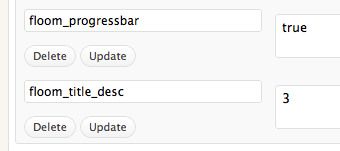
To see progressbar and for each image read title and description, custom fields are set like here:

Values in custom fields
* progressbar is set by default to false (processor cycle consumer) but here, only in this post, it is set to true.




Ping : xili-floom-slideshow help needed « Forums of xiligroup.dev
Ping : Embedding xili-floom-slideshow in wordpress post « Forums of xiligroup.dev
I really like this plugin which i intend to use for a page header on a worpress site that im building.
However it just doesnt work with IE9, it stalls on the loading up. Is there anything i can do to fix this bug?
I know it suck that IE always throws these things up. Good work so far though 🙂
jjp
I am not sure that javascript floom is IE9 compatible… what is it written in autho’rs site ? Do you test it on firefox and Safari ?
I really love this.
I have 5 images and I would like the 1st image to load form the left, the 2nd from the right, the 3rd form the left again and so on. How can i do this with this plugin?
Please help me
As described, this plugin provides floom vertical and horizontal but not what you expected…
@xiligroup dev thanks. That’s a pity. is it possible to have the images loop through until it gets to the last image (image 6 for example) and then stop on image 6?
Basically, original floom script provides a loop… But if you modify it or better, create (extend it) as suggested here…
https://dev.xiligroup.com/?p=1319
BUT for you, perhaps, ‘on the plugins market’ their is an another solution !
Hello,
I really like this plugin. I want to create slideshow in the header. I am have activated the plugin but dont know which next step. Where should I upload the pictures? and how can i make it appear on the header?
please help
have you read the readme in wp plugin repository
http://wordpress.org/extend/plugins/xili-floom-slideshow/
or here ?
https://dev.xiligroup.com/?p=1241