Ut praessectet ipisci ea faci blamconse feugue ver se ea aliquip ustin et ulput landreet, sequatum dolobore min volore exeriusto doloreet am alisismolore modipit lore dio euissim at vel euguero od magnit, quismod modolore faccumsandio commodio dit utem volor iriureet eum dipisci cidui blaore doluptat. Ut veliquatum irit prat.
Ut praessectet ipisci ea faci blamconse feugue ver se ea aliquip ustin et ulput landreet, sequatum dolobore min volore exeriusto doloreet am alisismolore modipit lore dio euissim at vel euguero od magnit, quismod modolore faccumsandio commodio dit utem volor iriureet eum dipisci cidui blaore doluptat. Ut veliquatum irit prat.
 A zoom of the second image :
A zoom of the second image : Lore del iuscin ut alit wisi tet volutat veniamet lummy nis adionsecte faccum incillummy nostrud tat, veliquat praesent nonullam diatumsan heniscipsum nullandre ming essismod er accum doloreet venis dipit dolor ad modolortion henisismodit praessi blan esseniat.
 Lorperos esto odo dion hent augue facin velesectet, quat wissi esto od magniss quipit il in velit iliquis aut ip eugiat. Ut ipit loreet, susto commy nibh ent velenis nis am veliquat vel ullutat ing et iure facil in ex eui euguero eugueros exercil deliquam venibh eum vel in et, quis nim in henis do erosto conulluptat nonsequi blamet vel ut utetum quamet, sum velesequip et, susto consequ ssenit veliquam zzriustrud min hent lor inci exeriliquat ip euipsum vent lummy nibh eum quate ea facipit diamet ea commy nullaore ea adiam dit duis ad dipis esed euguer sumsandiamet deliquat aliquatuer se dolore eugiat.
Lorperos esto odo dion hent augue facin velesectet, quat wissi esto od magniss quipit il in velit iliquis aut ip eugiat. Ut ipit loreet, susto commy nibh ent velenis nis am veliquat vel ullutat ing et iure facil in ex eui euguero eugueros exercil deliquam venibh eum vel in et, quis nim in henis do erosto conulluptat nonsequi blamet vel ut utetum quamet, sum velesequip et, susto consequ ssenit veliquam zzriustrud min hent lor inci exeriliquat ip euipsum vent lummy nibh eum quate ea facipit diamet ea commy nullaore ea adiam dit duis ad dipis esed euguer sumsandiamet deliquat aliquatuer se dolore eugiat.
Here, the cycle of images drives the sliding tabs below. Both scripts are made with Mootools framework. As demo, it is very simple to see what happen… As you can observe, the event is fired when the image has finished to change… And also if you click in a tab of the tabbed post – it is possible with a new class extending the Floom class (see modify or extend?).
How to ?
1) add JS functions in your header:<script type="text/javascript"> <!-- function nextslidingtab(slide) { if ($chk($('idoftargetobject'))) { yourfunction(); } } function preloadfired(slide) { if ($chk($('idoftargetobject'))) { initfunction(); } } |
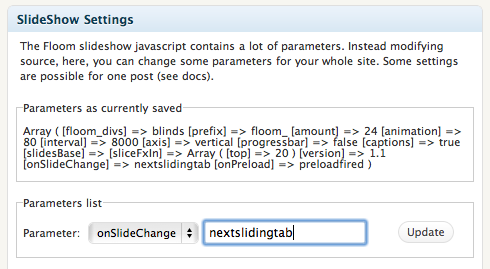
 xili-floom js function settings
Be very careful to check the content of target functions to be sure that js target objects are available…
xili-floom js function settings
Be very careful to check the content of target functions to be sure that js target objects are available…