Pour le rhume ou la grippe, « les antibiotiques c’est pas automatique ! » Tel le slogan de la sécurité sociale. Pour la doc chez Automattic et WordPress ce n’est pas non plus automatique – notamment pour ceux des développeurs qui découvrent une nouvelle version comme la 2.7.1 et le tout nouvel interface d’administration et qui n’ont pas suivi les étapes beta. Rien d’à jour dans le codex. Pas facile de trouver sur le net, avec différents mots clés, mais heureusement Heiko par un excellent article (ici) commence à ouvrir des pistes sur la façon de contruire la page d’administration d’un plugin en tirant partie des qualités de la WP 2.7.x
Dans la feuille de route, bien que l’ancien interface de la 2.3 puis la 2.5 fonctionne, les plugins xili vont intégrer progressivement les nouvelles spécifications. Nous faisons le choix de publier quelques repères en clair afin de donner envie de lire le code du plugin xili-language.
La version 0.9.5 est la dernière avec l’interface de réglages tel que défini pour les versions 2.5 et 2.6 et au delà.
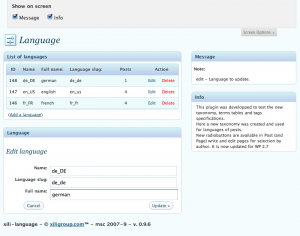
La version 0.9.6 introduit tous les éléments pour intégrer les nouvelles qualités de l’interface d’administration. Pour bien comprendre les différences, le code php n’a pas été passé en mode oop avec une classe et son instantiation. Par contre, ont été intégrés les éléments et boites pour proposer :
– des boites (meta_boxes) toujours affichables (à gauche)
– des boites optionnelles (à droite)
– les boites peuvent être réduites à leur seul titre
– la possibilité d’arranger son écran en déplacant les boites.
Le point le plus délicat à comprendre est qu’il faut procéder par étape (lignes > n°700):
0) bien organiser les balises div avec leur id et class aux noms utilisés soit par la css du tableau de bord soit les js.
708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 | <div id="xili-language-settings" class="wrap"> <?php screen_icon('options-general'); ?> <h2><?php _e('Language','xili-language') ?></h2> <form name="add" id="add" method="post" action="options-general.php?page=language_page"> <input type="hidden" name="action" value="<?php echo $actiontype ?>" /> <?php wp_nonce_field('xili-language-settings'); ?> <?php wp_nonce_field('closedpostboxes', 'closedpostboxesnonce', false ); ?> <?php wp_nonce_field('meta-box-order', 'meta-box-order-nonce', false ); ?> <div id="poststuff" class="metabox-holder"> <div id="side-info-column" class="inner-sidebar"> <?php do_meta_boxes($thehook, 'side', $data); ?> </div> <div id="post-body" class="has-sidebar"> |
1) déclarer les boites avec option (add_meta_box) avec la fonction qui va se charger de son remplissage mais aussi avec l’ancrage donné en résultat de la déclaration du menu nouveau du plugin et de sa fonction principale ($thehook ici)
745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 | /** * add admin menu and associated pages of admin UI * * @since 0.9.0 * @updated 0.9.6 - only for WP 2.7.X - do registering of new meta boxes and JS * */ function xili_add_pages() { global $thehook; $thehook = add_options_page(__('Language','xili-language'), __('Language','xili-language'), 'manage_options', 'language_page', 'languages_settings'); add_action('load-'.$thehook, 'on_load_page'); } function on_load_page() { global $thehook; wp_enqueue_script('common'); wp_enqueue_script('wp-lists'); wp_enqueue_script('postbox'); add_meta_box('xili-language-sidebox-1', __('Message','xili-language'), 'on_sidebox_1_content', $thehook , 'side', 'core'); add_meta_box('xili-language-sidebox-2', __('Info','xili-language'), 'on_sidebox_2_content', $thehook , 'side', 'core'); } |
2) les boites toujours présentes sont déclarées dans la fonction qui affiche le formulaire (form).
701 702 703 | /* register the main boxes always available */ add_meta_box('xili-language-normal-1', __('List of languages','xili-language'), 'on_normal_1_content', $thehook , 'normal', 'core'); add_meta_box('xili-language-normal-2', __('Language','xili-language'), 'on_normal_2_content', $thehook , 'normal', 'core'); |
3) dans le formulaire dans les <div> prévus, les boites sont affichées (do_meta_boxes) soit sur le côté (side) soit en partie principale (normal).
717 718 719 720 721 722 723 724 725 726 | <div id="poststuff" class="metabox-holder"> <div id="side-info-column" class="inner-sidebar"> <?php do_meta_boxes($thehook, 'side', $data); ?> </div> <div id="post-body" class="has-sidebar"> <div id="post-body-content" class="has-sidebar-content"> <?php do_meta_boxes($thehook, 'normal', $data); ?> </div> |
4) les variables qui vont être passées dans les boîtes le sont sous forme de tableau (array).
704 705 | /* form datas in array for do_meta_boxes() */ $data = array('message'=>$message,'messagepost'=>$messagepost,'action'=>$action, 'formtitle'=>$formtitle, 'language'=>$language,'submit_text'=>$submit_text,'cancel_text'=>$cancel_text); |
5) enfin ajouter le petit javascript à la fin du formulaire qui a besoin aussi de la valeur $thehook (cf 1).
730 731 732 733 734 735 736 737 738 739 740 741 | </form> </div> <script type="text/javascript"> //<![CDATA[ jQuery(document).ready( function($) { // close postboxes that should be closed $('.if-js-closed').removeClass('if-js-closed').addClass('closed'); // postboxes setup postboxes.add_postbox_toggles('<?php echo $thehook; ?>'); }); //]]> </script> |
Et là c’est magique, les boites font ce qu’on leur impose. Le signet ‘options de l’écran’ en haut est présent. Pour quelques dizaines de lignes ajoutées, ça valait le coup.
Plus ardu est le passage en mode OOP avec class mais cela a permis d’ouvrir d’autres possibilités dans xili-language 0.9.7.1
xili-dictionary va bénéficier de ces acquis qui vont faciliter l’ergonomie de l’interface pour renseigner le dictionnaire multilingue. (c’est fait dans la 0.9.4)
MS 090226 – 090305