Description
Floom slideshow designed by Oskar Krawczyk under MIT license is wonderful and amazing. For integration inside wordpress, it can be awesome ! xili-floom-slideshow tries to install it automatically but also allows personalizations.
How it works ?
xili-floom-slideshow inserts the javascript and css file inside the header of the theme. The images attached (but not inserted) to a post (or a page) are listed for the slideshow. And after adding a
[xilifloom] |
shortcode inside the content of the post, the slideshow of the images of the gallery are automatically displayed.
With the dashboard Settings page, it is possible to change some properties of the slideshow without changing the original javascript: by example, number of vertical ‘venitian’ blinds, speed, progress bar, visible captions, and more.
Some properties can be attached to one post by using custom fields.
prerequisite
- * Minimun knowledges in WordPress architecture (and css).
- * If others plugins use mootools, some modifications must be done through a added function named
xilifloom_theme_header()
inside functions.php.
- * Images for a slideshow must be selected with great precaution. (Same size adapted to the frame)
New !
new 0.9.3
Gold parameters added : ready to integrate a new child class of Floom [see this post]. Open to better events exchanged with theme UI. More modularity and possibility of setting. (*Gold options are reserved for theme designer and webmaster with sufficient knowledge in php, js,…*)
CAUTION: after upgrading, if `floom_subname` is used in custom fields of some posts, to retrieve the images series, the wildcard must be wrapped with one or two chars ‘%’ as in **LIKE** of sql query.
0.9.2
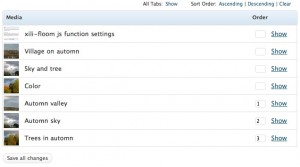
- * add for pictures order by menu_order. If order is set in gallery linked to a post, displayed series is ordered by these numbers ascendant. see screenshot
- * more parameters.
- * add hooks and filters : to allow better selection of floom values and choice of series of images (not necessary attached to a post) according the theme or cms architecture, two filters was added : `
xili_floom_get_values` and `xili_floom_get_images` insertable in functions inside `functions.php` of the current theme. Very useful to personalize header according place inside the site architecture. [example]
0.9.1 (beta)
– A lot of new properties and features will be soon commented.
– xilitheme-select plugin compatibility (for iPhone).
– A new demo is explained here.
– A example of css and pictures frame (bg image).
0.9.0 (beta)
First public release shipped Nov, 19th
Installation
Installation
1. Upload the folder containing `xili-floom-slideshow.php` and other sub-folders and files to the `/wp-content/plugins/` directory.
2. Activate the plugin.
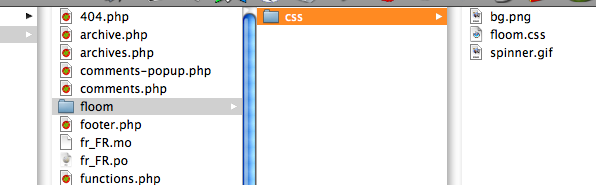
3. If you want to personalize the look and size of the frame of the slideshow, don’t modify the default css and files present inside plugin’s folder. Create a floom folder (and a css sub-folder) inside your current theme. Inside this, copy the floom.css, spiner.gif and frame bg image that you can adapt. xili-floom-slideshow plugin will detect automatically this folder.
Personalizations
What ? if other plugins use mootools js framework
Just add a function named `xilifloom_theme_header` in functions.php of the current theme and the needed enqueues … and the action `wp_print_scripts` adapted with the other plugins…
function xilifloom_theme_header() { wp_enqueue_script('floom',FLOOMURL.'/js/floom-1.0.js',array('mootools-core','mootools-more'),'1.0'); } if(!is_admin()) { if (function_exists('xilifloom_default_settings')) add_action('wp_print_scripts', 'xilifloom_theme_header'); } |
Settings for only one post
Some **Custom fields** are possible: `floom_divs` to set id of the div containing images ; `floom_captions` (true or false) to display or not the caption (title) of the images ; `floom_progressbar` (true or false) to show (or not) the progress bar. `floom_title_desc` is set by default to 1 and display the title of the attached images. (2 : only the description and 3 : both title and description).
* `floom_parentID` to choose attachment from another post (and not the current post where slideshow in inserted)
* `floom_subname` to sub-select a series of pictures attached by set a mask (use % as LIKE in SQL %img or %pict%…) [See post].
* `floom_container` to inform name of container (default : blinds-cont).
* `floom_display` to decide if the container is displayed when no image (block or none) – default : block.
The following custom fields (prefix floom_) work like javascript parameters. Use them with caution..
* `floom_amount` (number of blinds)
* `floom_interval` (interval between change)
* `floom_axis` (by default : vertical)
It is also possible to fireEvent (onSlideChange and onPreload) by choosing name of fired functions (javascript added by functions in current theme).
**Gold parameters**
If active in plugin settings, a wide range of features are open for special js effects on first or last slide and on other events of the child class… [see this post]
= xilitheme-select plugin compatibility (for iPhone) =
As in this website [dev.xiligroup.com], it is now possible to specify a floom.css in each theme (the for desktop, the for mobile as iPhone or iPod).
Don’t forget to verify that version of mootools (core and more) are >1.2.2.
More infos soon…
F.A.Q
Is is possible to insert slideshow outside the content of post on CMS ?
Yes, xili-floom-slideshow only need to find the id of the div where images are displayed (default name blinds).
Is xili-floom-slideshow plugin compatible with other plugins based on Mootools ?
Yes, but be aware to add a special function in you functions.php. See example [here] (soon).
Support Forum or contact form ?
Effectively, prefer forum to obtain some support.
Screenshots

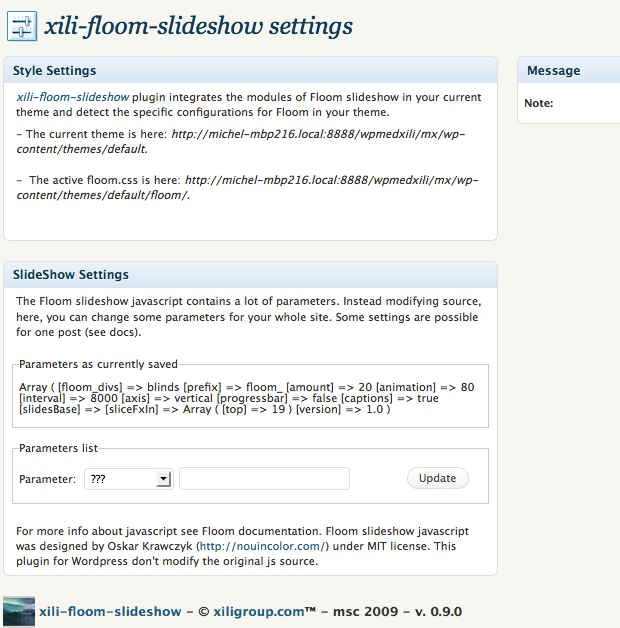
1. Settings page.

2. Folder example in current theme.

3. Blinds during transition between two images (snapshot from Oskar example).

4. Example in iPhone Safari.

5. Ordered list of images (only these in slideshow are affected).
Other notes
What about fireEvents by Floom ?
If a js function called by Floom is named `dothisthing(s)` just add in xili-floom-setting the name `dothisthing` as value of one of the two available fireEvents as `onSlideChange`. (the param passed by floom is the current image object). See this amazing post !
It is more a beta version; soon more docs about powerful features…
© 2009-12-05 MS dev.xiligroup.com
Download
the readme file ( see here )
WordPress Repository (beta) : xili-floom-slideshow




Hi There,
This looks very nice, but I see no information on where the images come from ?
Could you please give me more information on how to do this ?
TIA Dave
Hi,
It is very simple: attach some pictures to the post (but don’t insert them in the text of the post) and add shortcode [xilifloom]… You can also attach images of another post but you must set param (floom_parentID) with ID of another post containing images in custom fields. Read carefully readme and doc. Keep me informed.
Best regards,
Also having difficulty with your instructions.
I’ve activated the plugin and uploaded 3 images. Then I attached them to a page. I put the short code on the page. The slide show is not showing in the header but is visible in the body of the page.
Any help appreciated.
bret
have you another plugin working with images ?
Yes, I’m using Flickr Gallery, but if I deactivate it, Floom is still not working…
Is it freebeer web site concerned or another. I see you use WP 2.8.4. Do you have another website ? Normally, the floom slideshow is inserted at the place of the shortcode as inside post about floom – https://dev.xiligroup.com/?p=1301 – (and not as in home of dev.xiligroup). The images must be attached but not inserted. Can you give me the URI of concerned post – I will see source of html with my browser to diagnose ? Use contact form to say me.
That’s very kind of you but I’ve now found another plugin which is working. I had the Floom shortcode on a page, not a post. However, I wanted it working inside the Header. Yes the images were attached and the blog was another site running WordPress 3.0.1.
Appreciate your concern; I’m sure the product works well for most people…
Hey I am trying to change the size of the window that the slide show appears in. My theme is custom and the slide show doesn’t fit inside the column i need it to.. Any help?
this post https://dev.xiligroup.com/?p=1301 and this other https://dev.xiligroup.com/?p=1269 can give you some ways to create or modify presentation… Read carefully
Ping : xili-floom-slideshow : version beta 0.9.3 released and ready for extended class « Forums of xiligroup.dev
Dear,
I wanted to you widget for website but encountered problem.
I added code : xilifloom_theme_header() in function php, but every has soon error.
It shows this: Parse error: syntax error, unexpected T_IF in /home/octavi/globalunificationthegambia.org/wp-content/themes/third-style/functions.php on line 47
I can access the web content.
I wanted to deactivate and then reactivate the plugin again but it let me. Can you please help
loaded the floom slideshow. where do I load pics; what size; how to make display less wide?
many thanks
This post concerns 0.9.3 – please visit the repository http://wordpress.org/extend/plugins/xili-floom-slideshow/ and forum http://forum2.dev.xiligroup.com/ for more infos.
normally gloom plugin keep the slides from the attached images of the current post… To improve style and size, you must be easy with css …
I wanted to add a header slide show I uploaded the plug in and nothing? went to settings? This plug in needs instructions
The plugin is not totally plug and play for newbies. It need some preliminary works to locate the div where the slideshow is displayed.
What’s the difference between attach and insert? I can only insert! what do you mean by attach? My brain is gonna melt!!!
attach = the picture is attached to post and not inserted in text,
insert = insert the link inside the post content = not used